私はSwellのテーマを使っているんですが、並べ替え出来る表の作り方が分かりませんでした。
どうしても作りたかったので色々調べた結果作成する事が出来ましたので、その手順について記載していきたいと思います。
- 並べ替え出来る表を作成する手順が分かる
- スマホで見ても表示が崩れない表を作成する手順が分かる
並べ替え出来る表とは?
Swellテーマで作成できる表は以下のようなものです。
| ブログ名 | ジャンル | 開始日 | 記事数 | プライバシーポリシー | プロフィール | お問合せ |
|---|---|---|---|---|---|---|
| ブログA | 雑記 | 2020/12 | 30 | あり | あり | あり |
| ブログB | 旅行 | 2021/11 | 5 | あり | なし | あり |
| ブログC | ゲーム | 2018/10 | 75 | あり | あり | あり |
並べ替え出来る表は以下のようなものです。
| ブログ名 | ジャンル | 開始日 | 記事数 | プライバシーポリシー | プロフィール | お問合せ |
|---|---|---|---|---|---|---|
| ブログA | 雑記 | 2020/12 | 30 | あり | あり | あり |
| ブログB | 旅行 | 2021/11 | 5 | あり | なし | あり |
| ブログC | ゲーム | 2018/10 | 75 | あり | あり | あり |
1行目のヘッダ部分をクリックするたびに降順、昇順と表の内容が並べ替えされると思います(日付や数値部分が分かりやすいです)。
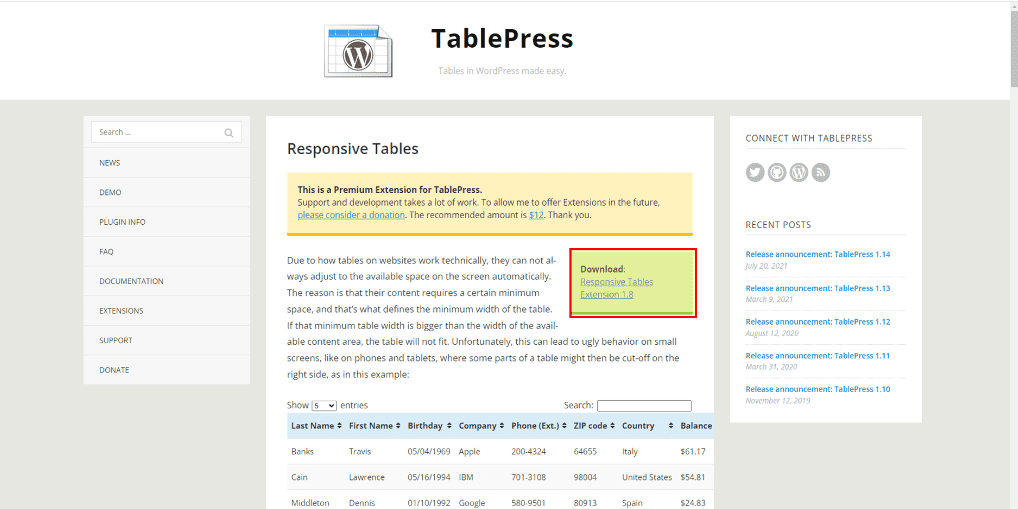
上記表は「TablePress」というWordPressのプラグインを使う事により実現できます。
TablePressを利用する方法
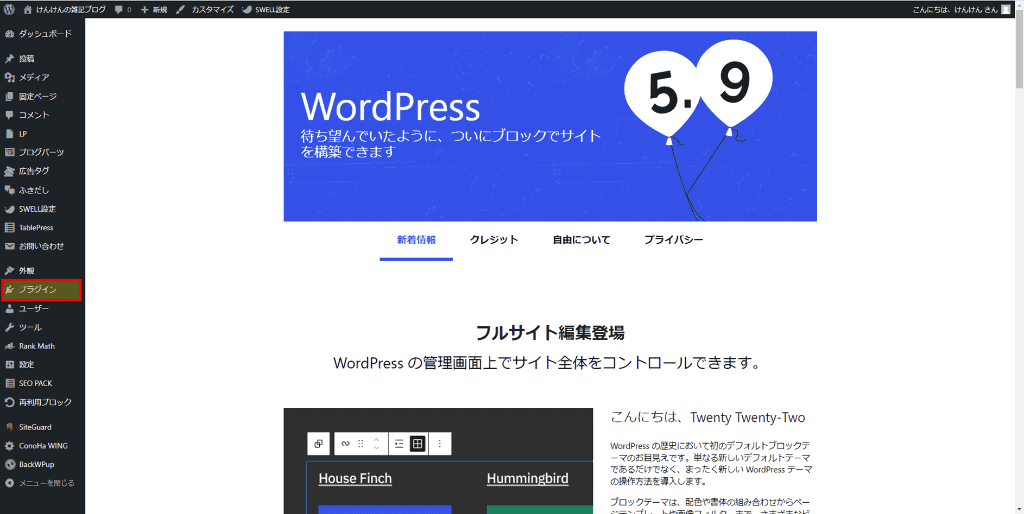
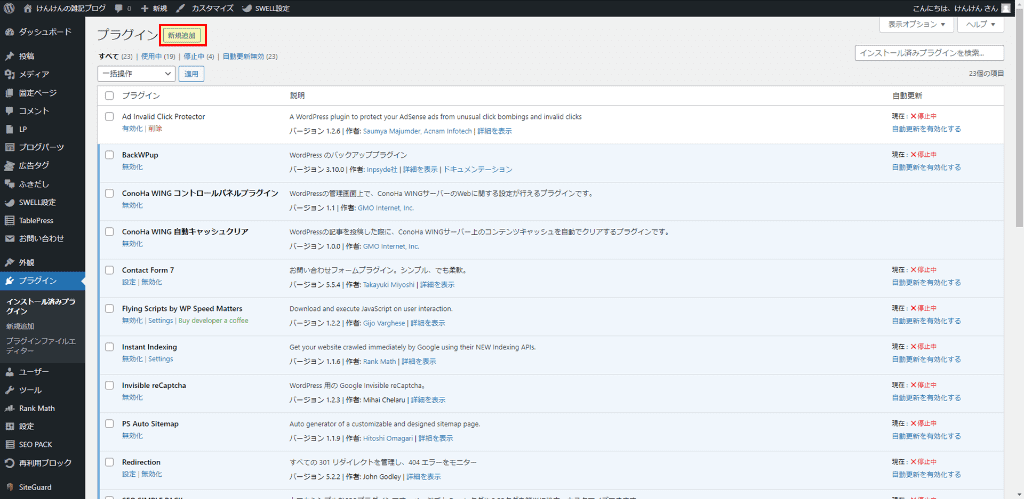
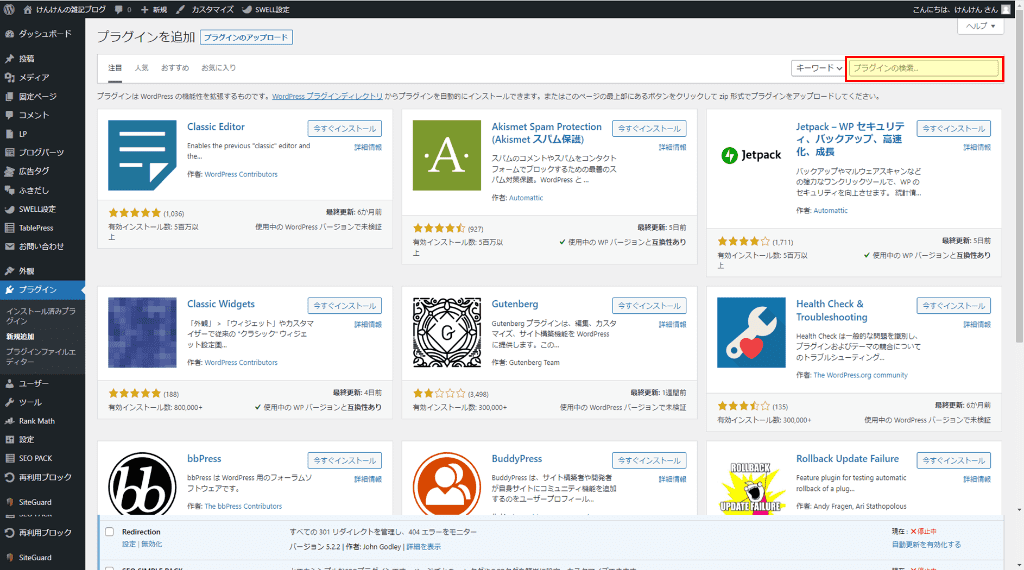
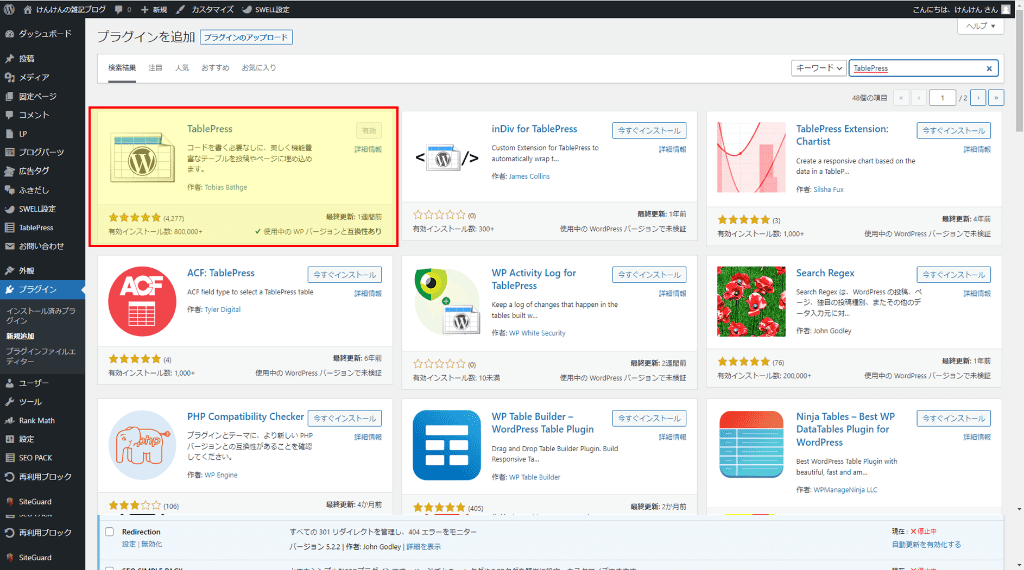
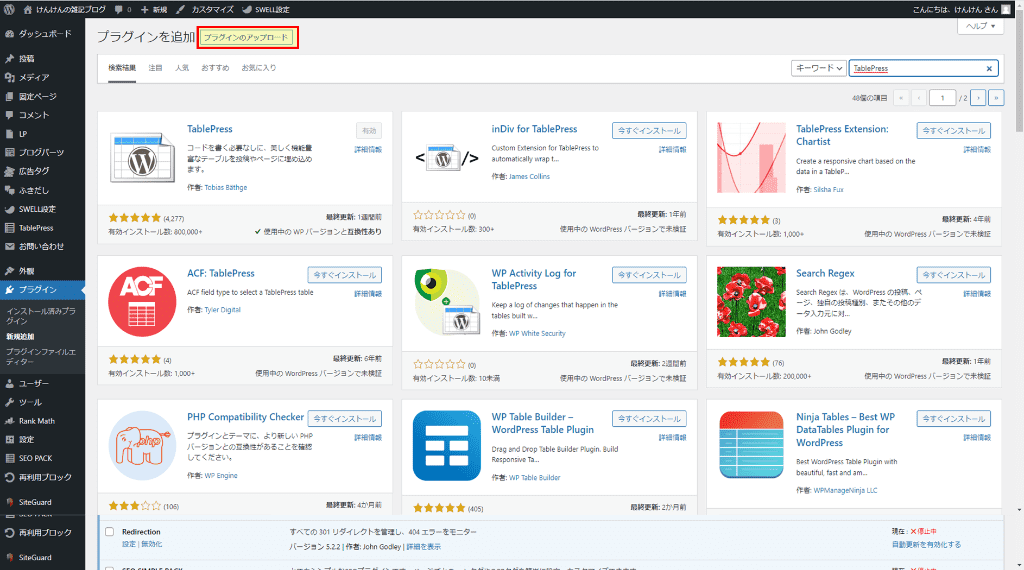
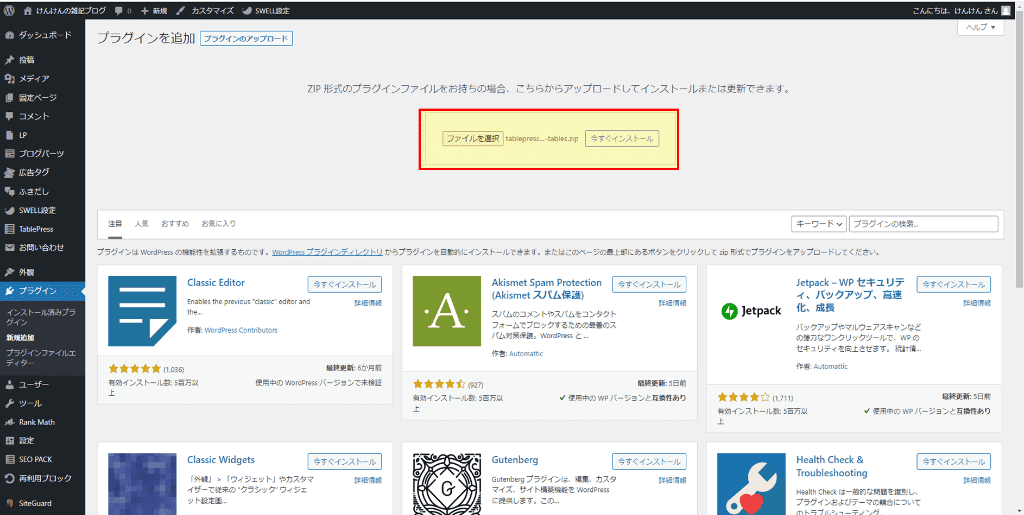
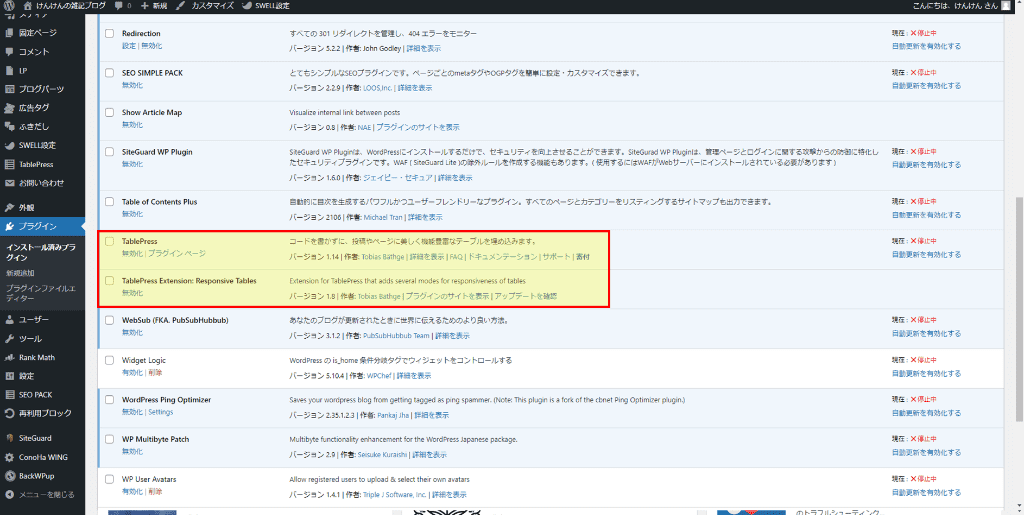
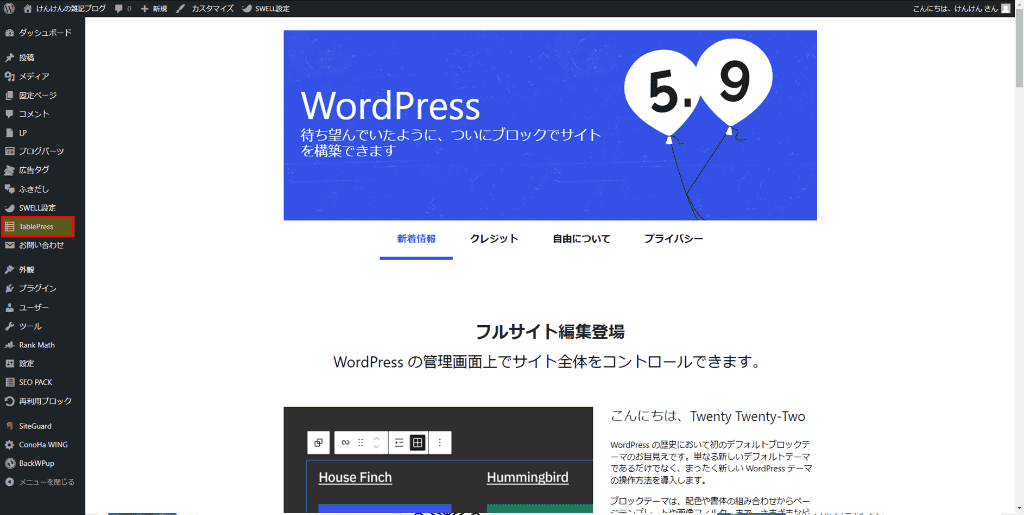
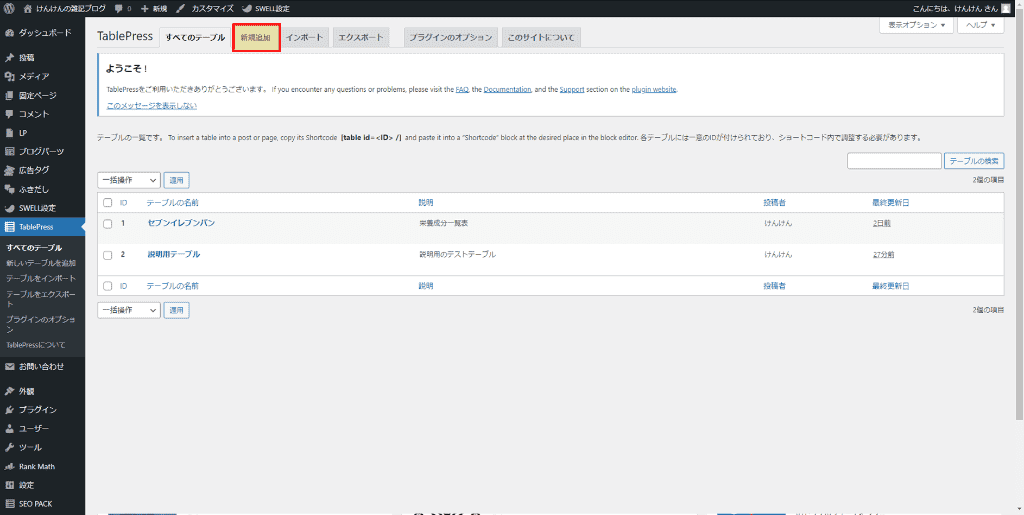
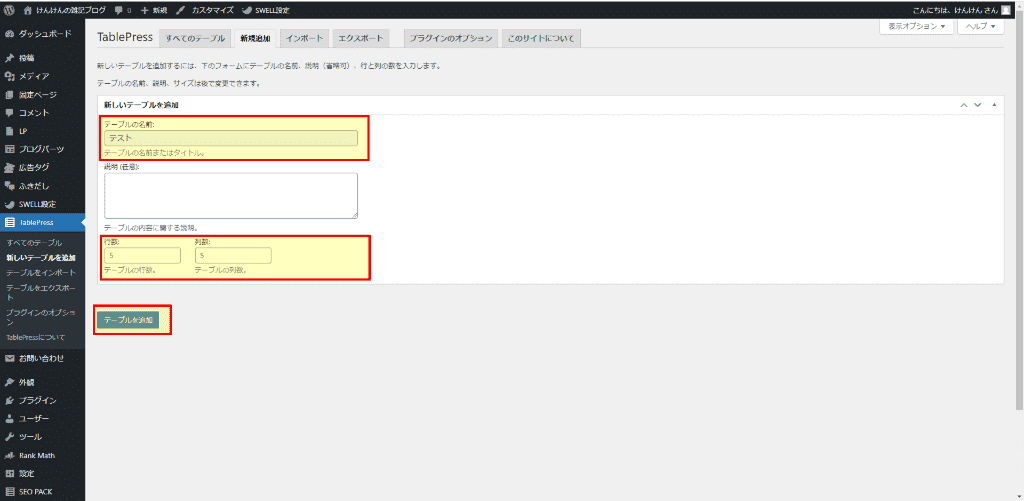
TablePress追加手順








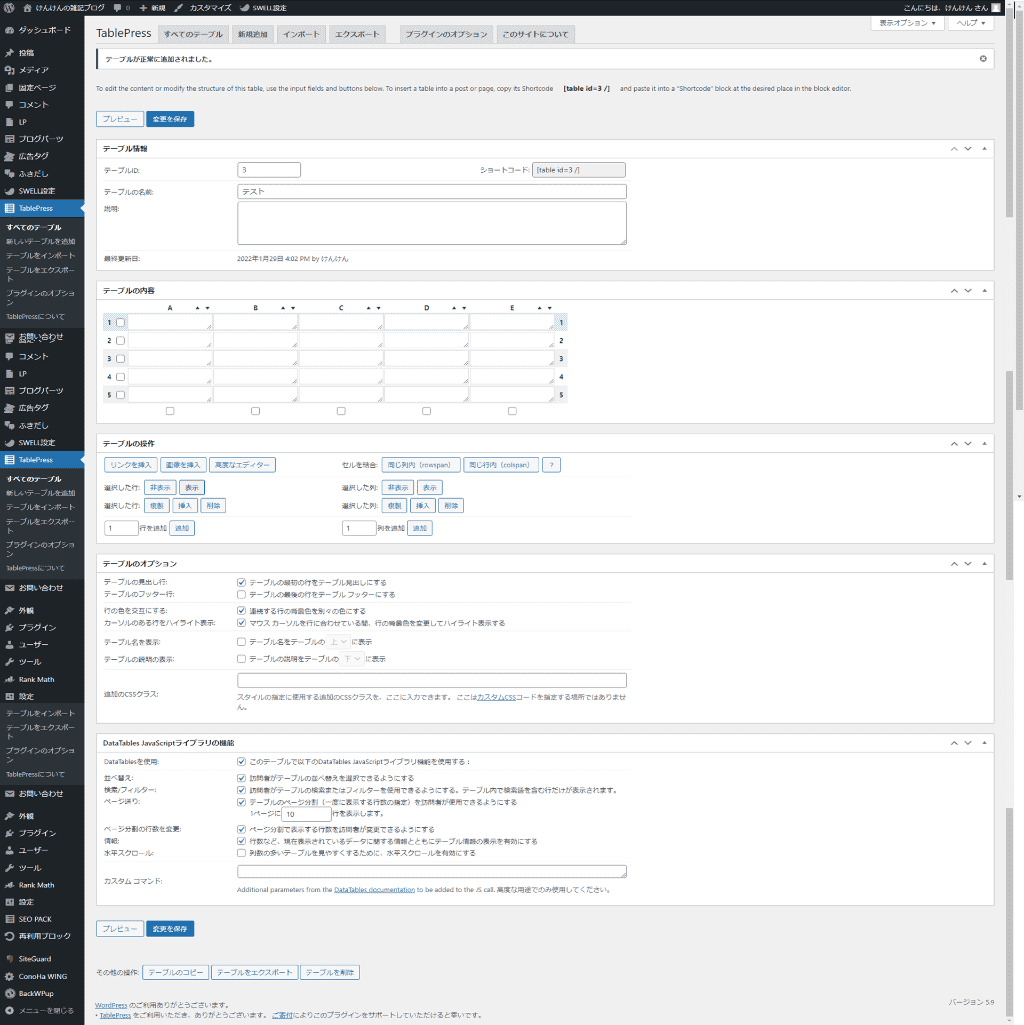
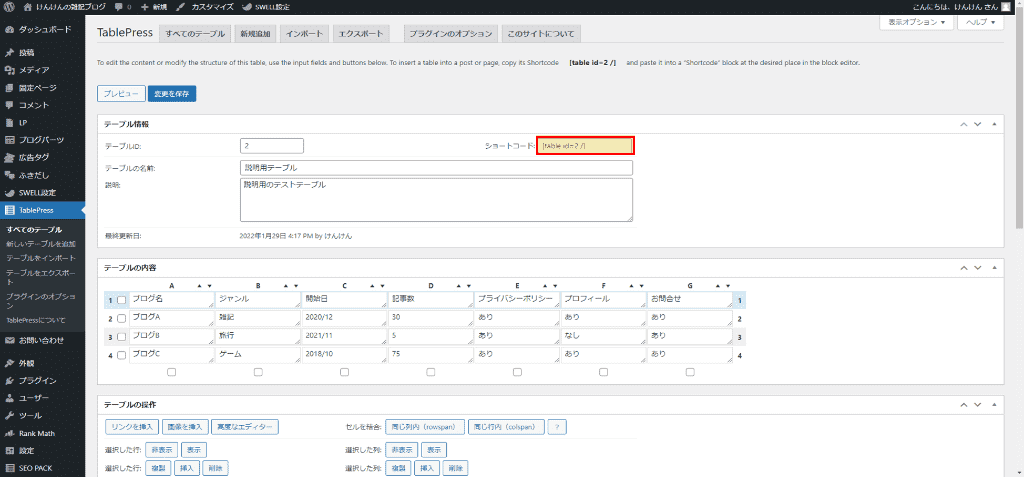
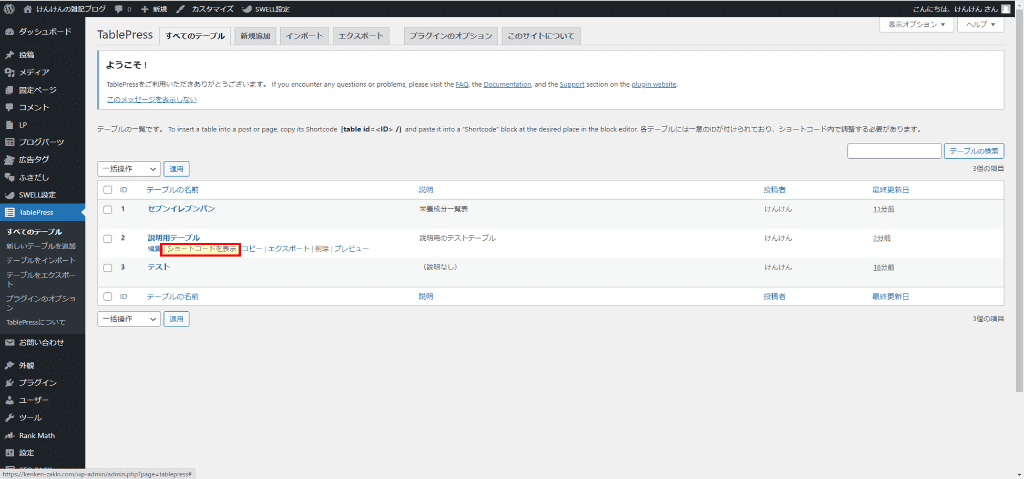
TablePressの使い方


※csvファイルのインポート等も上部の「インポート」メニューから可能です

「テーブルのオプション」は基本的に初期設定のまま(上図の通り)で良いと思います。
「テーブルのオプション」は以下のみチェックを入れる
・テーブルの見出し行
・行の色を交互にする
・カーソルのある行をハイライト表示
・並べ替え…並べ替え機能を提供
・検索/フィルター…検索窓機能を提供
・ページ送り…指定した行までを最初に表示させ、それ以降の行は”次”をクリックする事で表示
・ページ分割の行数を変更…訪問者が入力した数値までを表示させる
・情報…左下に出力される情報

※この設定を行わないとスマホで表示したとき表のスクロールが出来ません

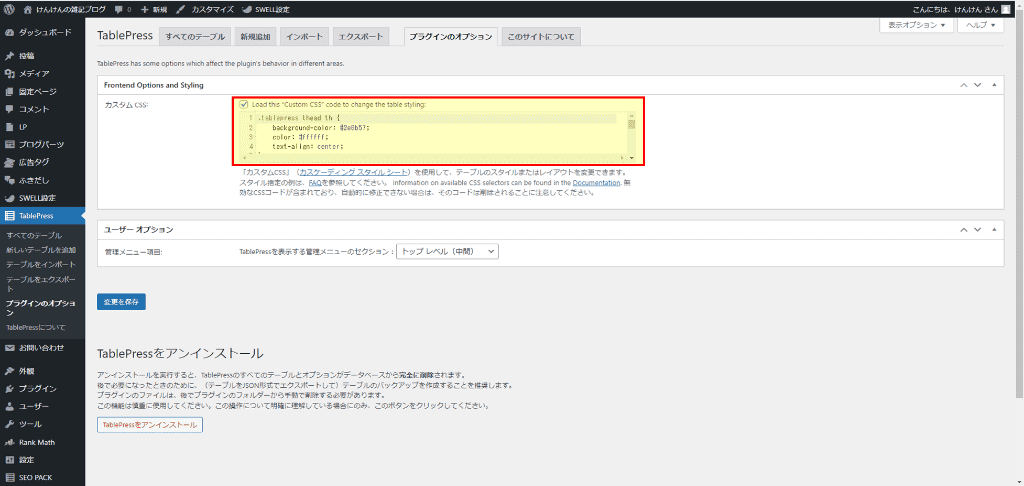
.tablepress thead th { background-color: #2e8b57; color: #ffffff; text-align: center; }
.tablepress td.column-1 { text-align: left; }
.tablepress td { text-align: center; }
.tablepress td, .tablepress th { overflow-x: auto; white-space: nowrap; }
上記CSSは4つの塊に分かれています。
1) ヘッダ行の設定(1行目の設定)
2) 1列目の設定
3) 1列目以外の設定(2列目以降の設定)
4) 横スクロールバー出す設定(スマホで表示させるときの必須設定)
1)~3)は表の背景、文字色や文字位置のカスタマイズ、4)はスマホで表示させるための設定となります。
1) は背景色(background-color)、文字色(color)、文字位置(text-align) を設定しています。
背景色、文字色は色見本サイト等で確認します。
text-align は水平方向の文字位置を設定するもので、left(左)、middle(中央)、right(右)となります。
私の場合は、ヘッダ行のみ背景色、文字色を変え、文字位置は中央。1列目は左寄せ、それ以降の列は中央寄せとしています。
1列目等もヘッダ行と同様に文字列を記載すれば色の変更が出来ます。



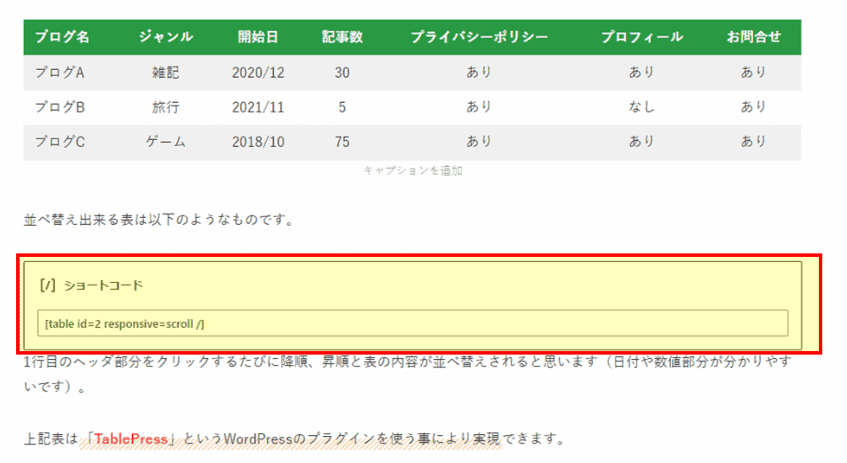
responsive=scroll
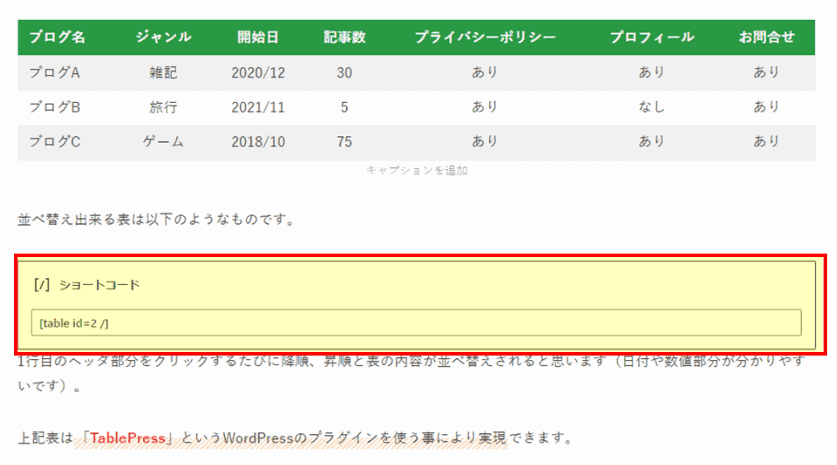
ショートコードは以下のような形になります。
[table id=2 /]
↓
[table id=2 responsive=scroll /]
※そのまま記載すると表が張り付いてしまうので、かぎかっこを全角にしています。このままでは使えませんのでご注意ください

まとめ
標準機能でも表は作れますが、並べ替え出来る表を実現するには「TablePress」のプラグインがとても簡単ですね。
かなり機能が豊富なので、巨大な表すらコントロール出来そうです。
是非利用してみて下さい!今回は以上となります。








コメント