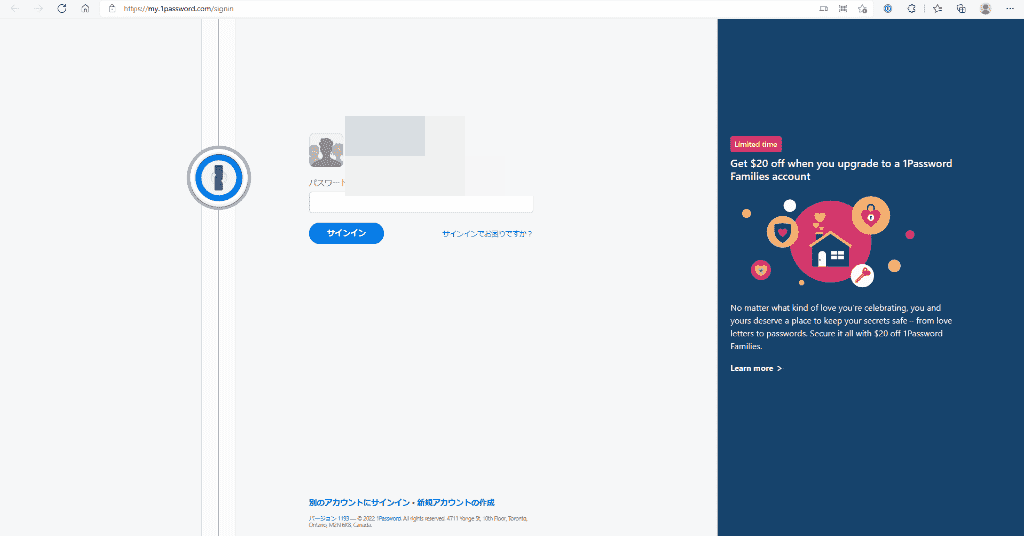
最近YouTube動画を見ていた所、1passwordというパスワード管理ソフトがある事を知りました。ソースネクストさんが割引価格で販売していたので以下サイトより購入してみました。
今までもパスワード管理については、自分で覚えられる範囲の2,3個を流用しつつ使っていました。最近はブログを始めたこともあって、ブログランキングサイトや、ブログ関連サイト(HTML名刺 他)、アフィリエイトプログラムなど、パスワードを使いまわすことも多くありました。
使いまわしていると仮に誰かに知られてしまった場合、被害が甚大になるということは理解していたのですが、パスワードを複数作ったり、それを覚えたり(メモに手書きする、PC上でテキストメモとして保存する)が面倒で実施していませんでした。今回たまたま動画を見たことや、今運営しているブログがパスワード漏洩で取り返しがつかないことになってしまう可能性を考え、このパスワード管理ツールを導入することにしました。
使い始めて早速つまずいたのが「Web画面上のフォームにうまく自動入力できない」というものでした。どう解消したかについて実際の画面遷移を追いながら説明します(2022/2/23時点となりますので時期によっては画面構成が変更となっている可能性があります。ご了承ください)。
- 1passwordを使った際、自動入力されない状況について解決方法が分かる
1passwordフォームに自動入力されない時の対処方法
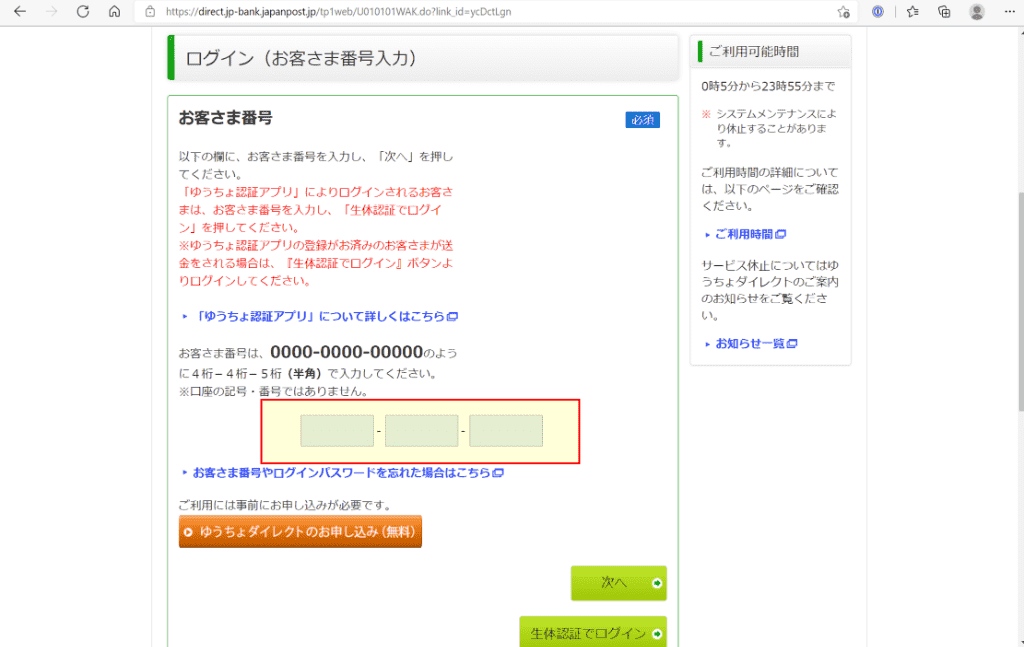
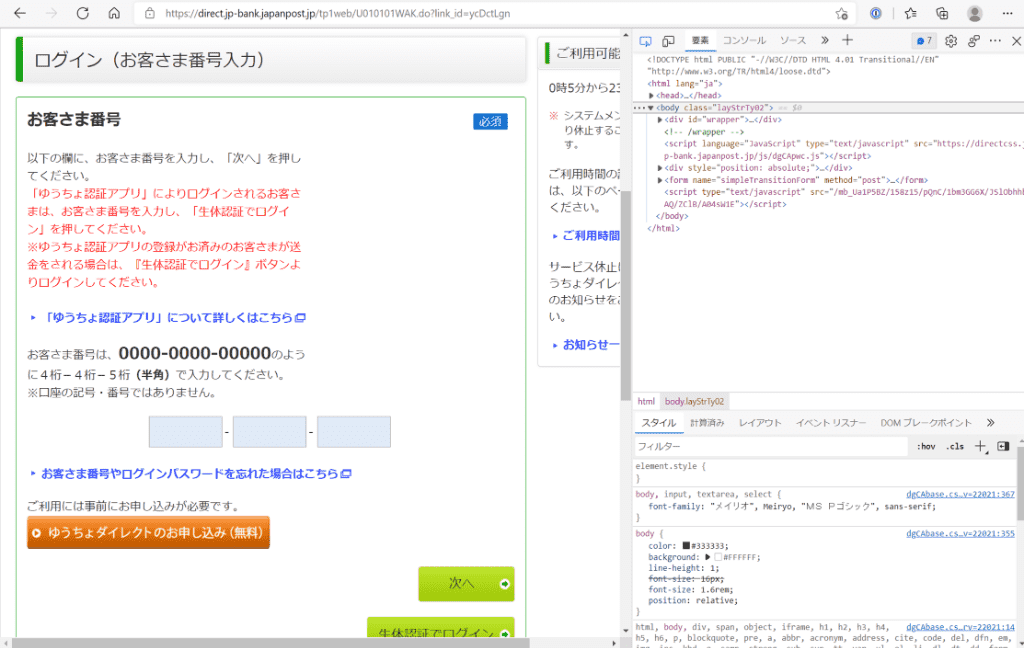
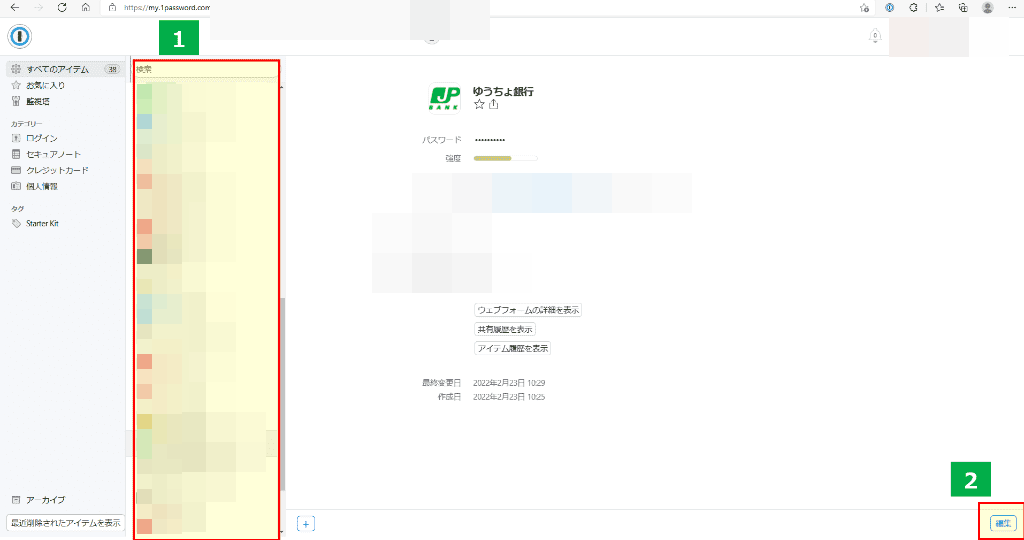
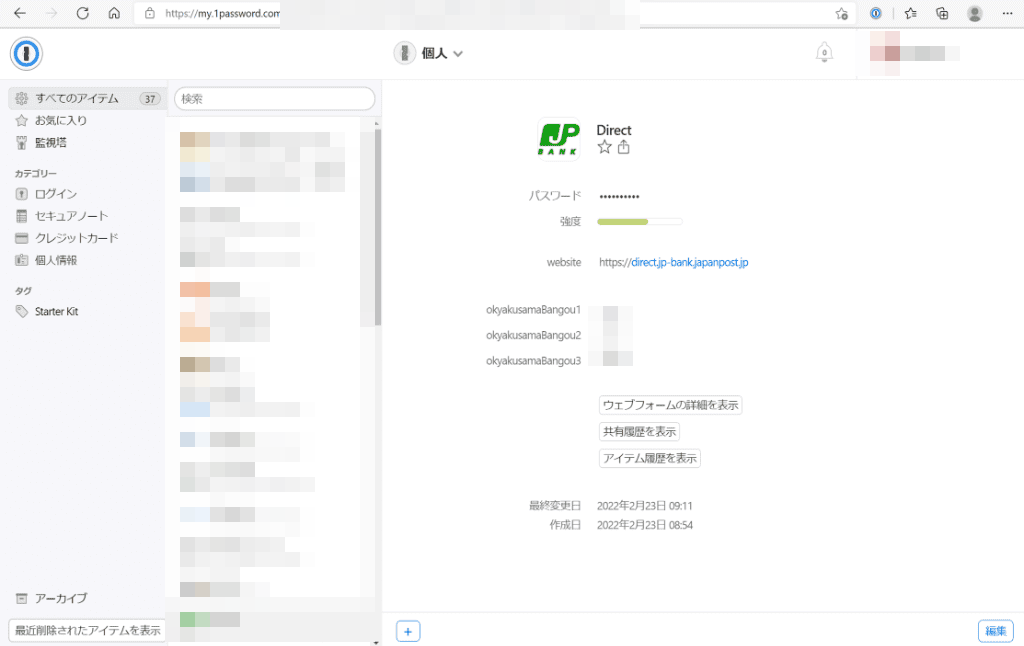
今回は「ゆうちょ銀行」サイト(ゆうちょダイレクト)を例にして説明します。他サイトも基本的に考え方は同じなので応用できるかと思います。
※下記赤枠で囲んだ箇所が、自動入力が出来ない箇所でした

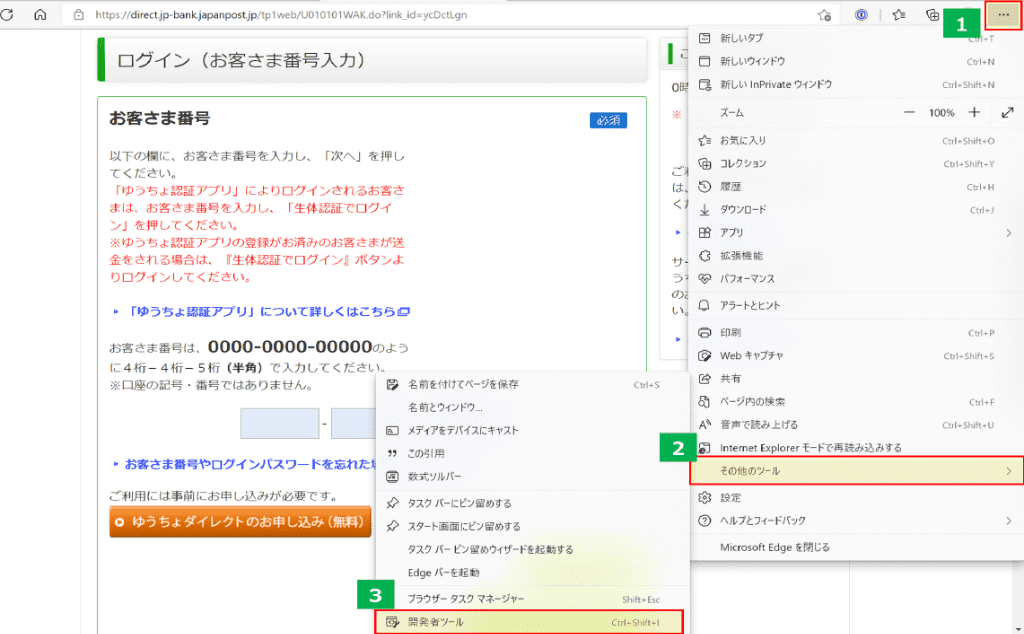
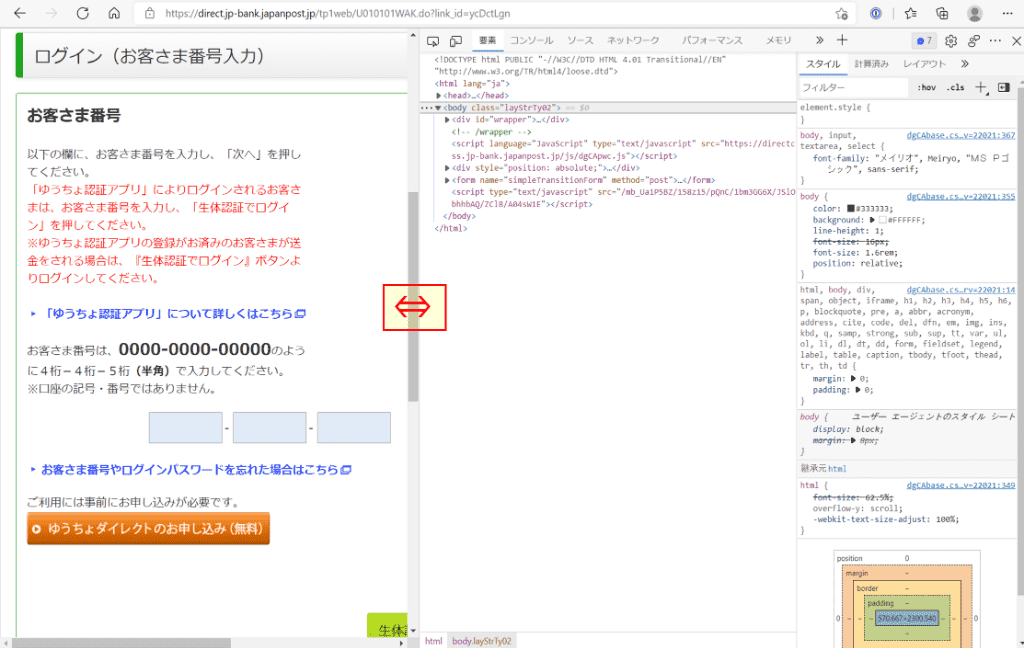
◆Microsoft Edgeの場合
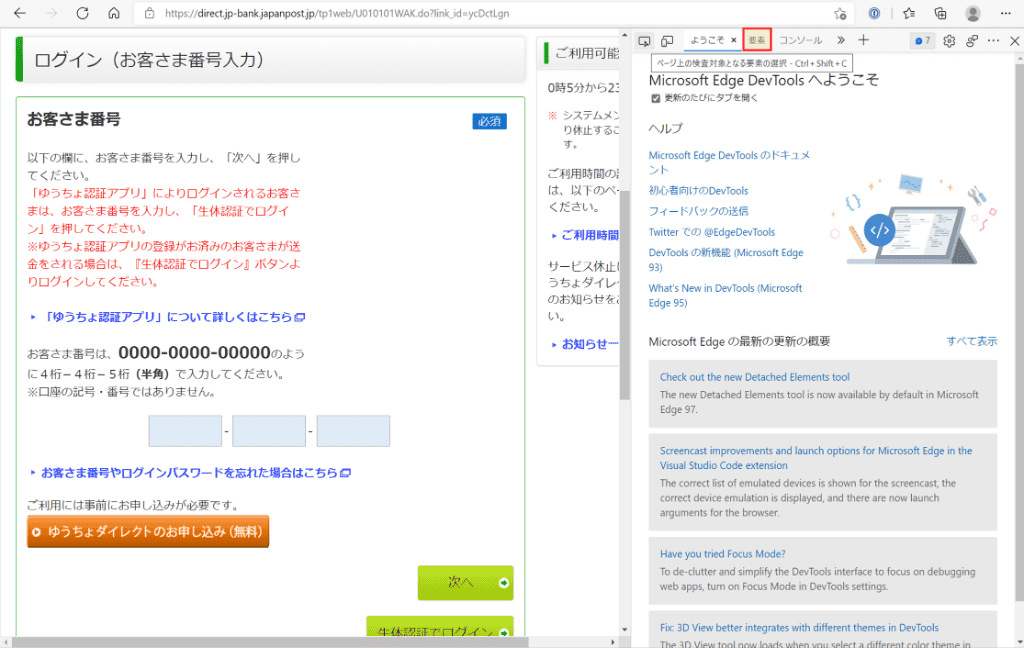
右上”…”→その他のツール→開発者ツール

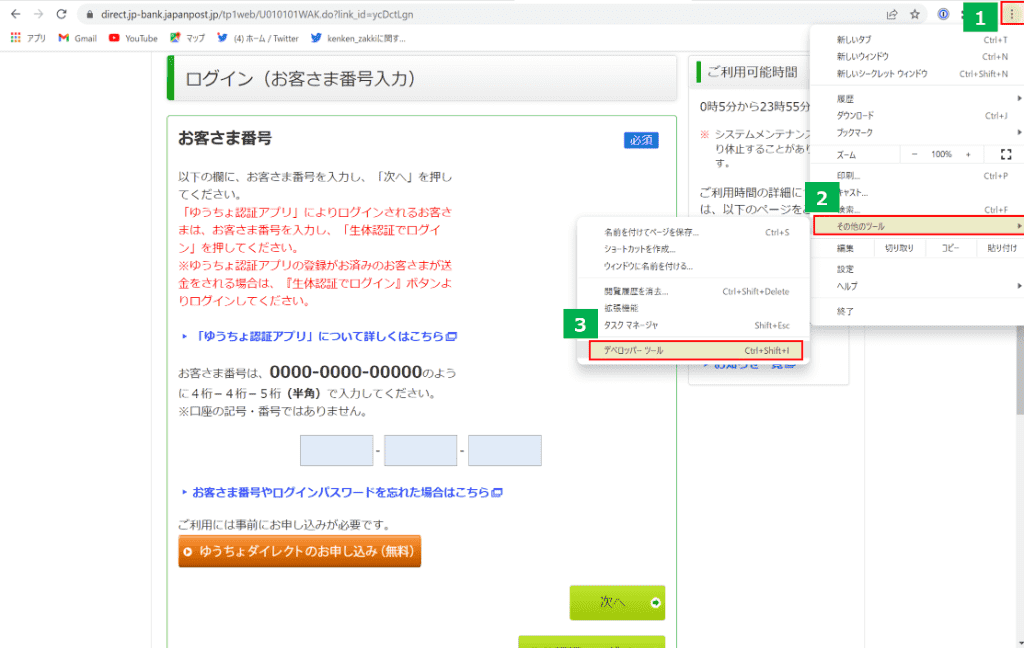
◆Google Cromeの場合
右上”:”→その他のツール→デベロッパーツール




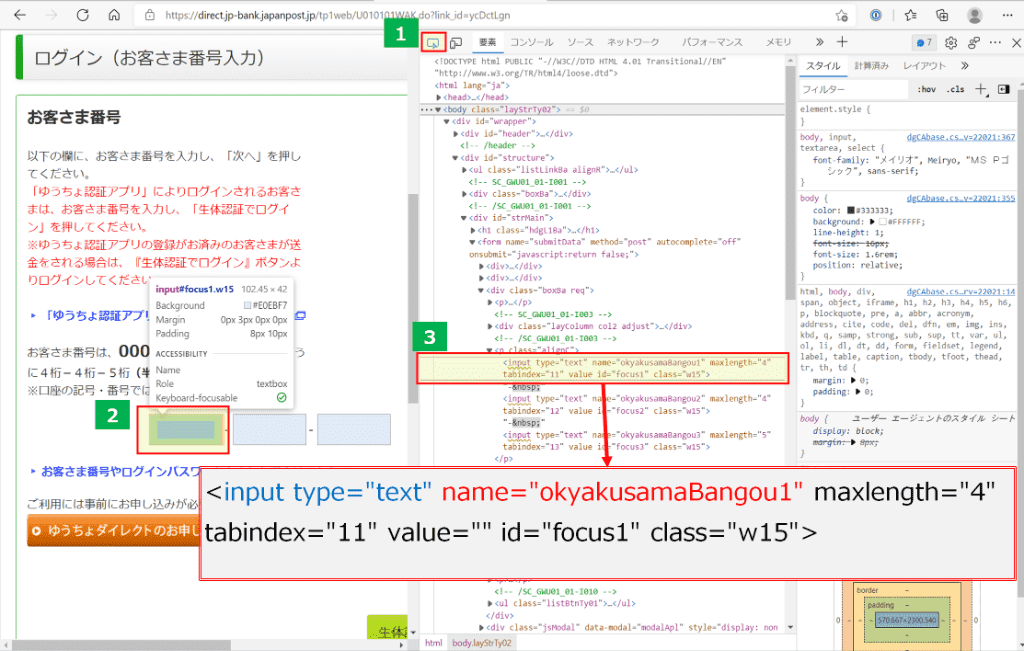
重要なのは、type(今回はtext)、name(今回はokyakusamaBangou1)
それぞれコピペしてメモ帳等に、はりつけておく(コード部分をダブルクリックすれば選択できます)。
それ以降のフォーム部分も同様の手順で確認し、メモ帳等へはりつけます。

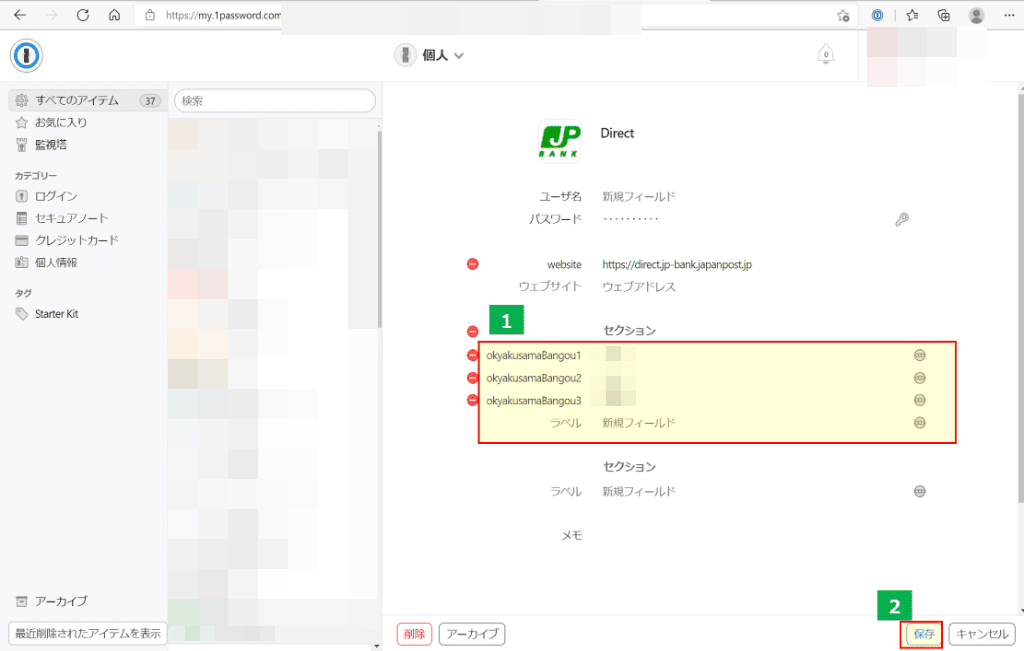
今回は以下のようになりました。
左のフォーム部分 type=text name=okyakusamaBangou1
真ん中のフォーム部分 type=text name=okyakusamaBangou2
右のフォーム部分 type=text name=okyakusamaBangou3
以降、1passwordのweb版かアプリ版かで若干画面が変わるので以下リンクからどちらかを選択してください。大きな違いとして、web版は日本語、アプリ版は英語となっています(アプリ版は2022/2/23時点でver.8.5のようです。日本語化出来ないです。。。)
アプリ版をインストールしていなければ、基本web版が立ち上がるようですが、インストールしているとアプリ版が立ち上がってしまうようですね(私の環境だとそうなります…)。どちらの手順であっても正しく登録出来ますのでご安心ください!
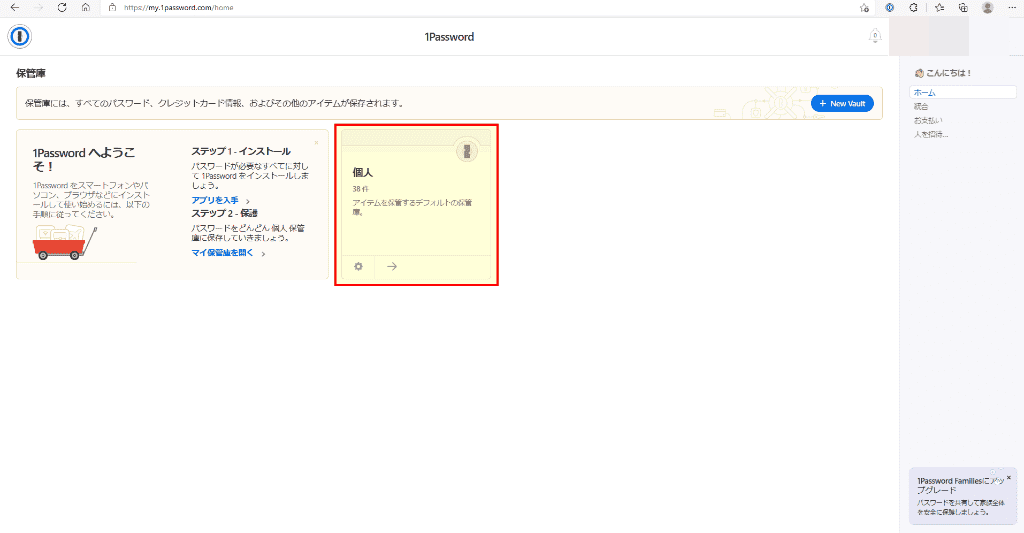
1password(web版)設定方法

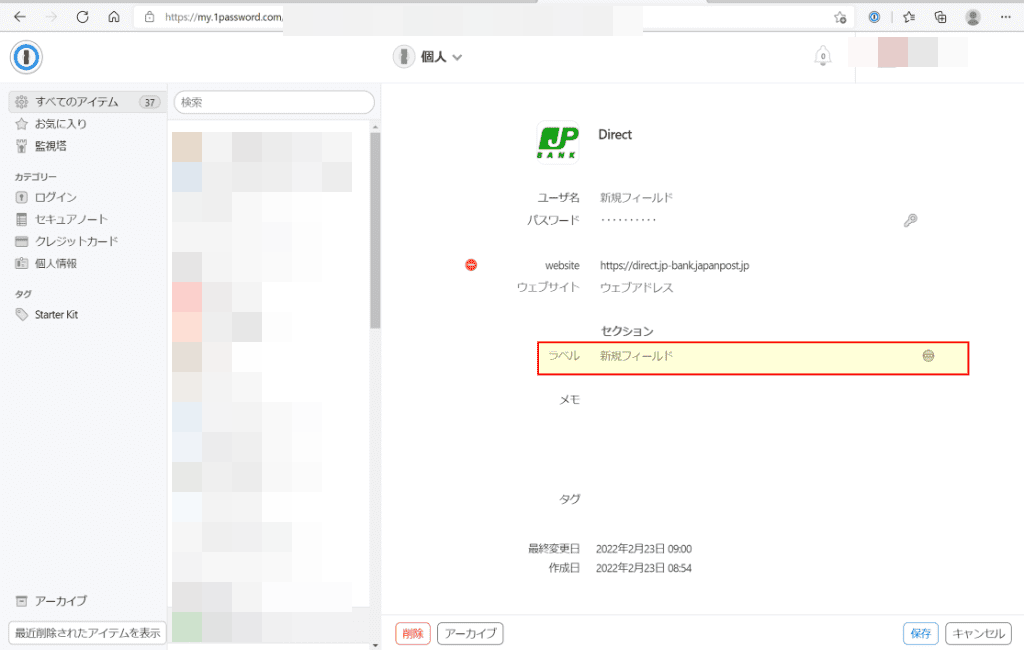
※新規から作成するのであれば真ん中左側にある+からカテゴリ(ログイン)を選択して進めて下さい


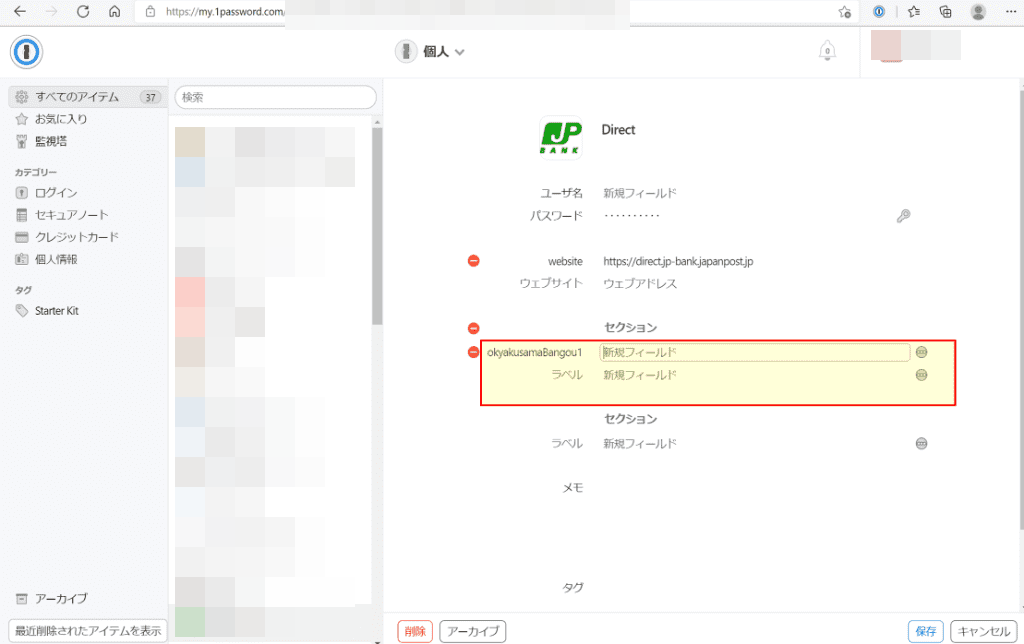
ラベル → 先ほど確認したnameの文字列(今回はokyakusamaBangou1)
新規フィールド → ゆうちょ銀行から払い出されているご自身のお客様番号の最初の4桁
※typeについては、右端にある”…”から選択するのですが、デフォルトで”text”が選択されているので今回は不要です。他にメールや電話等があるので、typeによって正しく選択します。



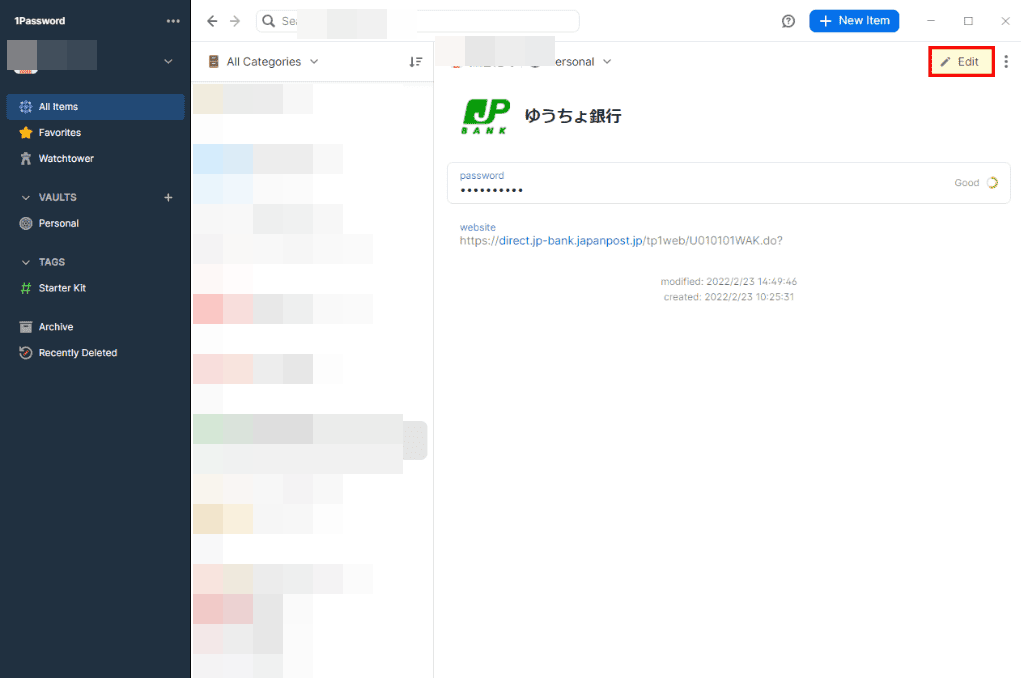
1password(アプリ版)設定方法
アプリ版は英語です。日本語に出来ないようです(言語設定を確認しても日本語が出てきません・・)。今後のVerUPに期待しましょう。
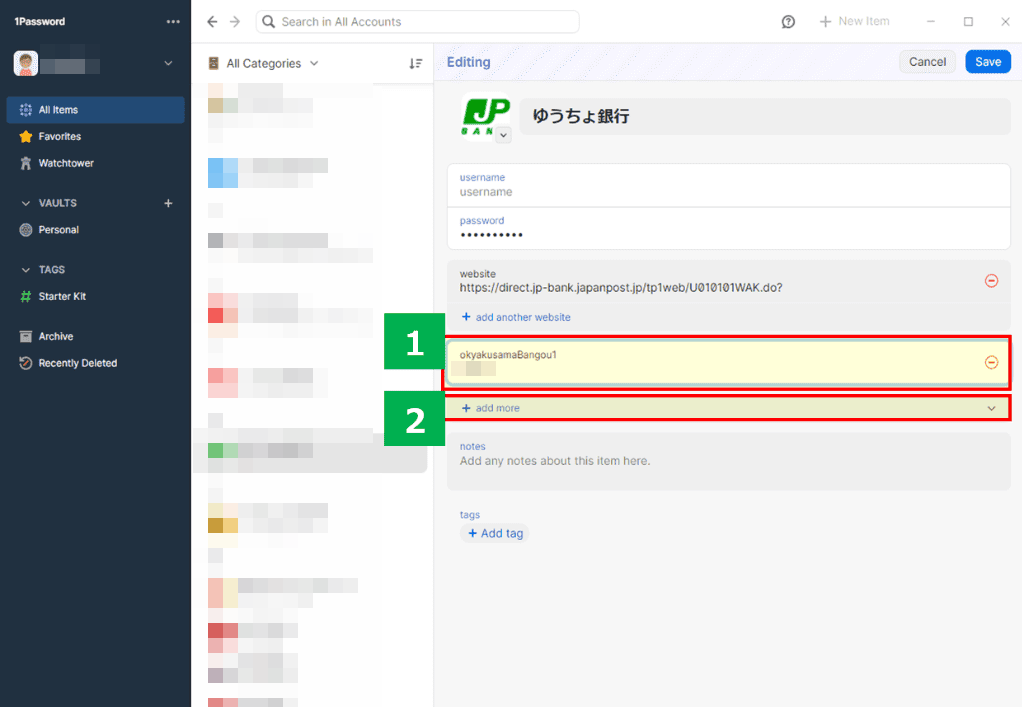
※新規から作成するので上にある”+New Item”からカテゴリ(Login)を選択して進めて下さい

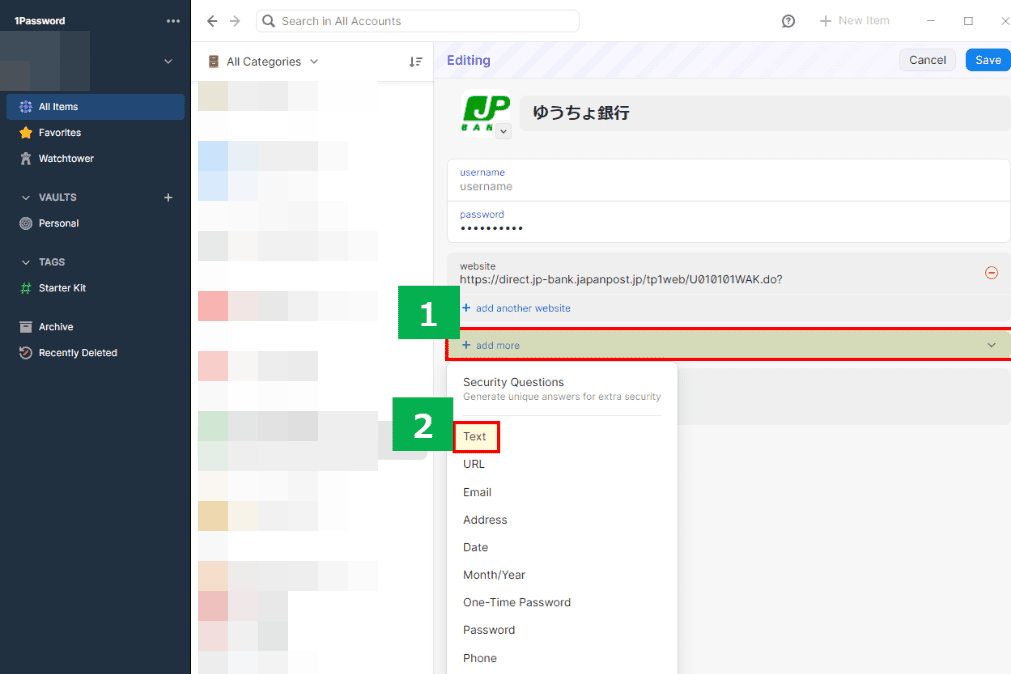
※メールアドレスなら”Email”等適切なものを選択してください。


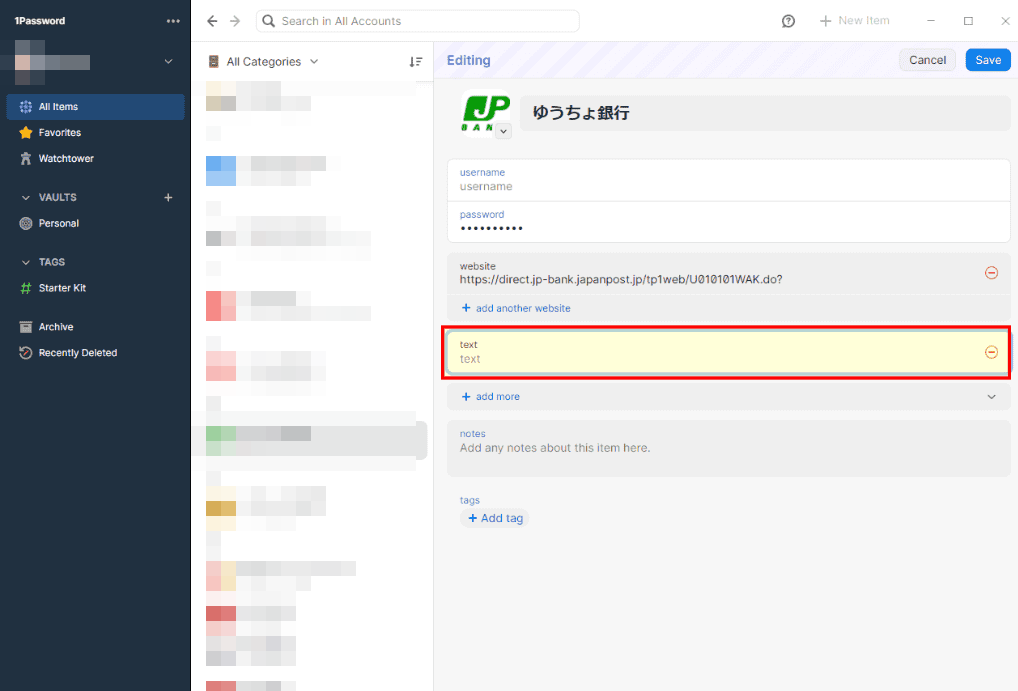
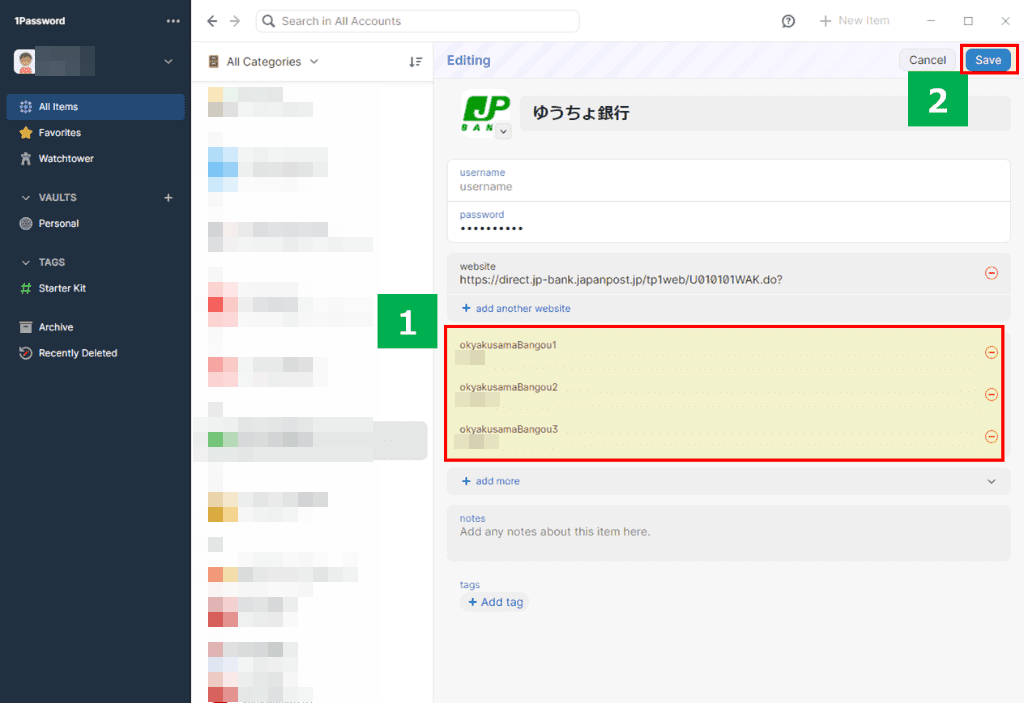
上のtext箇所 → 先ほど確認したnameの文字列(今回はokyakusamaBangou1)
下のtext箇所 → ゆうちょ銀行から払い出されているご自身のお客様番号の最初の4桁
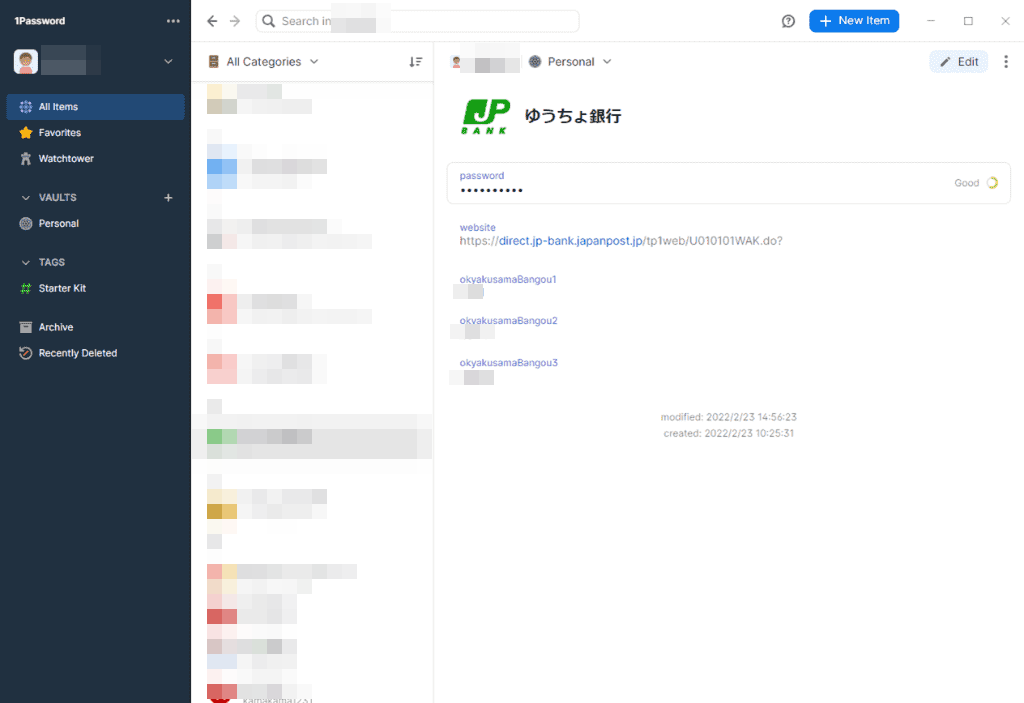
今回は全部で3つ入力する必要があるので、続けて”+add more”をクリックして残り2つも同様に入力していきます。



終わりに
最新アプリについては英語のみといった面で少々扱いにくい所もありますが、設定は一度してしまえばOKですし、何より強固なパスワードをいくらでも生成して記録しておけるのは良いですね。複数サイトでの使い回しもなくなり、パスワード漏洩時のリスクもぐっと下がったと思っています。
メインPC、サブのノートPC、持ち歩き用のスマホ間で共有も出来ますしとっても便利に感じます。まだ使っていない方や興味を持たれた方は以下ソースネクストさんのサイトから購入すると公式サイトよりもお安く購入できるので検討してみて下さい。
今回は以上となります。













コメント